Huhu! 
Sieht aus, als hättest du hier schon ein bisschen gelesen, aber noch keinen Account.
Wenn du dich registrierst, kannst du nicht nur im Forum oder im Wiki teilnehmen – wir merken uns auch, was du schon gelesen hast und benachrichtigen dich, wenn es etwas Neues gibt. 
acww:aziza - Kommentare
Hier kann über den Wikiartikel acww:aziza diskutiert werden.
[ Versionen ]
Anmelden oder Registrieren, um zu kommentieren.




Kommentare
@NMH
Ich hab mal ne Frage. Könnten wir das Bild von Aziza nicht so einbauen?
"WRAP pad left"
{{ :acww:besucher:aziza.gif }}
"/WRAP"
(Die Anführungszeichen sollen das < bzw. > darstellen)
Dann wäre, es auf dem Smartphone mittig über dem Text, statt links im Text. Das wäre doch um einiges übersichtlicher, oder etwa nicht?
Ich habe bis jetzt immer versucht, alle Bilder so anzulegen, dass sie auf dem PC an Ort und Stelle bleiben, dafür aber auf dem Smartphone nicht im Text stehen.
Ist das so okay??? (Nicht, dass ich das konsequent durchziehe und dabei ist es gar nicht erwünscht...)
@layton07 Das machen wir generell nur bei Bildern, die breiter als 150 Pixel sind.
Der Grund: die meisten Smartphones haben heutzutage eine Auflösung von mindestens 720 x 1280.
Mobile Seiten werden dann generell in doppelter Größe angezeigt. Das bedeutet, dass das Wiki mit einer Breite von 360 Pixeln angezeigt wird, wenn man es hochkant hält. Ein 150 Pixel breites Bild nimmt (mit Seitenabstand) so weniger als die Hälfte der Bildschirmbreite ein. Da ist es völlig in Ordnung, wenn es vom Text umflossen wird.
Ich habe deine Änderung allerdings auch rückgängig gemacht, weil du das Bild größer skaliert hast, als es eigentlich ist, was es unscharf macht.
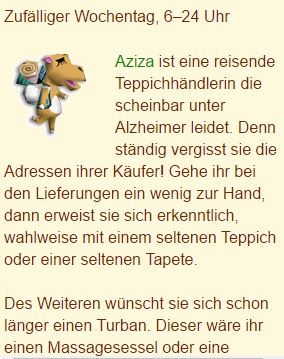
Ohne WRAP:

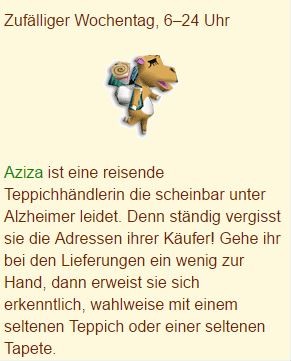
Mit WRAP:

Genau, das obere ist richtig, weil man den Text noch gut neben dem Bild lesen kann.
Wenn du das Handy im Querformat hältst, sieht das untere komisch aus.
Das Ganze ist ein Kompromiss: Eine Webseite wird auf unterschiedlichen Geräten anders angezeigt. Es geht darum, eine Darstellung zu finden, die überall lesbar ist und ordentlich aussieht.
Ahhh! Okay! Ich hatte das Querformat beim Smartphone nicht bedacht. (Nutze das überhaupt nicht.)